I101: Introduction to Informatics
Lab 2: Basic HTML
Detailed Instructions for Tasks
1. Basic HTML
Here are some HTML tags we will be learning today:
|
|
TAG |
FUNCTION |
|
|
<font> |
changes attributes of text |
|
|
<p> |
identified paragraph text |
|
|
<img> |
inserts image into the page |
|
|
<br> |
inserts a line break |
|
|
<b> |
makes text bold |
|
|
<strong> |
Strongest emphasis, typically also makes text bold |
|
|
<i> |
italicizes text |
|
|
<em> |
emphasizes text, typically italicizes it |
|
|
<h1> |
header of largest size |
|
|
<ul> |
declares an unordered list |
|
|
<ol> |
declares an ordered list |
|
|
<li> |
list item |
|
|
<table> |
declares a table |
|
|
<tr> |
declares a table row |
|
|
<td> |
declares a table cell (table data) |
A Little About HTML
HTML(HyperText Markup Language) is a means of declaring content--the kind of information something contains. A Markup language is a set of special characters called tags used to specify the attributes of portions of a text for automatic processing by a computer. Tags can control how the text is displayed (i.e. the type-face) and organized (i.e. titles, headings, table of contents, etc.)
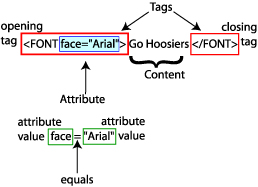
HTML is actually very limited in the different kinds of content that it can declare, and there's only one way to do that: tags. Fig. 1 shows what a tag looks like. An HTML tag indicates the content. Content is actually sandwiched between a pair of tags, the opening tag and closing tag. The only difference between the two tags is the "/" in the closing tag.
The usage: <tag-name> content </tag-name>. The < is called "less than" or "left angle bracket" and the > is called "greater than" or "right angle bracket."

Figure 1: An example of the emphasis tag.
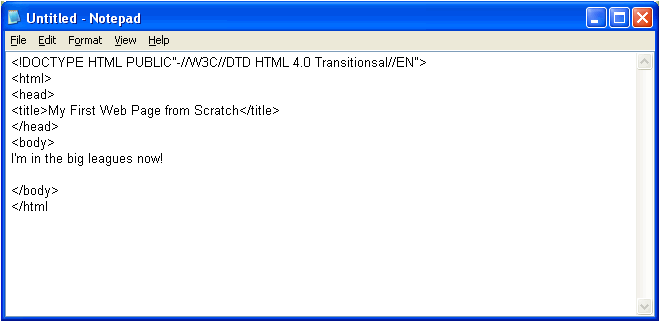
You can change the way some of the tags work by using their attributes. An attribute allows you to modify how a tag works. The font tag has attributes that allow you to change, for example, the size of a font, its color, and so forth. To use an attribute, you set its value in the opening tag. Fig. 2 shows what a tag looks like with an attribute set. The usage: attribute-name = "value". The value should be in either single or double quotes. In fig. 2, the font face is set to arial. In the table that follows, you can observe the effects of changing attributes.

Figure 2: Setting the face attribute in the font tag
We'll illustrate this first with the font tag. The font tag--the way the text is displayed--has a lot of attributes that you can set. For example
|
1. |
Go Hoosiers! |
Go Hoosiers! |
|
2. |
Beat Illinois |
Beat Illinois |
|
3. |
Go to the Tailgate |
Go to the Tailgate |
The font tag is <font> (remember, HTML isn't case sensitive, but you should get into the habit of writing in lower case). One attribute is the face--the type face. In 1. the type face was set to Arial and the color was set to red. Look at the table below to see how it was done.
|
1. |
Go Hoosiers! |
<font face="Arial" color= "#ff0000">GoHoosiers</font> |
|
2. |
Beat Illinois |
<font face= "CourierNew">Beat Illinois</font> |
|
3. |
Go to the Tailgate |
<font color= "#3333ff">Go to the Tailgate</font> |
What is #ff0000? That's the hexadecimal equivalent to "red" In binary, that'd be 1111 1111 0000 0000 0000 0000. The 1111 is F in hex (short for hexadecimal). The "#" lets you know it's hex.
Some other useful tags are strong: <strong></strong> and emphasis: <em></em>
|
Halloween is near |
<strong>Halloween is near</strong> |
Halloween is near |
|
Ghosts---oooooh. |
<em>Ghosts---oooooh</em> |
Ghosts---oooooh. |
You can nest tags too. Nesting means you place one set of tags completely inside another. For example, we can use both emphasis and strong. Fig. 3 shows how this is done.

Figure 3: Nesting tags.
Notice how the emphasis tags are completely nested inside the strong tags. We'll look at a few more tags, then begin to create our web page. To create headings, there are a number of heading tags: <h1></h1>, <h2></h2>, <h3></h3>, etc. Heading tags separate the heading from the remaining content, making the heading bold and large. For example:
This is a Heading number 1
and actually looks like this: <h1>This is a Heading number 1</h1>. As the number gets larger, the heading gets smaller. So,
This is Another Heading - size 2
and actually looks like this: <h2>This is Another Heading - size 2</h2>.
Spacing in HTML is kind of strange. HTML actually ignores extra white space. The following gives you an idea of what happens:
|
What the Spacing Looks Like in Your File |
What the Spacing Looks Like in Your Browser |
|
I love Malamutes |
I love Malamutes |
|
I love Malamutes |
I love Malamutes |
|
I love Malamutes |
I love Malamutes |
|
I love Malamutes |
I love Malamutes |
To actually put space, you need to use the representation for a space: The following gives you an idea of what happens:
|
What the Spacing Looks Like in Your File |
What the Spacing Looks Like in Your Browser |
|
I love Malamutes |
I love Malamutes |
|
I love & nbsp; Malamutes |
I love Malamutes |
|
I love Malamutes |
I love Malamutes |
|
I love Malamutes |
I love Malamutes |
To separate paragraphs, use the <p> tag.
|
What the Text Looks Like in Your File |
What the Text Looks Like in Your Browser |
|
This is perhaps the most ashonishing of all the talents granted to the Druids. Shape Shifting allows the Druids to manipulate their own flesh and form, taking on characterizations and capabilities of the beasts they have sworn to protect. <p></p>Druidic warriors follow two paths: the path of the bear, and the path of the wolf. |
This is perhaps the most ashonishing of all the talents granted to the Druids. Shape Shifting allows the Druids to manipulate their own flesh and form, taking on characterizations and capabilities of the beasts they have sworn to protect. Druidic warriors follow two paths: the path of the bear, and the path of the wolf. |
|
<p>This is perhaps the most ashonishing of all the talents granted to the Druids. Shape Shifting allows the Druids to manipulate their own flesh and form, taking on characterizations and capabilities of the beasts they have sworn to protect.</p><p>Druidic warriors follow two paths: the path of the bear, and the path of the wolf.</p> |
This is perhaps the most ashonishing of all the talents granted to the Druids. Shape Shifting allows the Druids to manipulate their own flesh and form, taking on characterizations and capabilities of the beasts they have sworn to protect. Druidic warriors follow two paths: the path of the bear, and the path of the wolf. |
You can insert a "carriage return" by using the <br> tag. This tag is a singleton tag - it does not have a closing tag. Using it simply drops the following content to the next line:
|
What the Text Looks Like in Your File |
What the Text Looks Like in Your Browser |
|
This is<br> perhaps the<br> most ashonishing of all the talents granted to the Druids. Shape Shifting allows the Druids to manipulate their own flesh and form, taking on characterizations and capabilities of the beasts they have sworn to protect. <br>Druidic warriors follow two paths: the path of the bear, and the path of the wolf. |
This is |
The last tag we'll learn in this section is the image tag. The image tag lets you place an image or picture on your page, and like the <br> tag it is a singleton tag with no closing tag. The image tag usage: <img src= "name of image"> . The src attribute is the name of the file. On the example below, the name of the file is animated_flag.gif. You can also place the URL to an image on the Web inside the src attribute (i.e. <img src="http://www.informatics.indiana.edu/rocha/i101/figures/c_limit_short.jpg ) or you can place the file directory path before the name of the image if the picture is in a different directory.
|
What it Looks like in Your File |
What it Looks Like in Your Browser |
|
<img src="c_limit_short.jpg"> |
|
A Basic Web Page
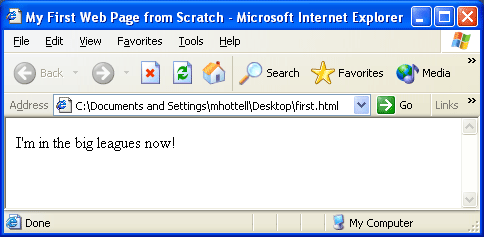
A basic web page looks like the following:
Your File

Don't worry about the <!DOCTYPE...> . We'll learn about that next week. It's just good practice to have it here. Your Web browser should look something like this (except the URL of course):

2. More HTML
Creating Links
One of the great advantages HTML has over other documents is the ability to hyperlink to other resources. It is this ability to create a "web" of linked documents on a global scale that gave rise to the name "World Wide Web".
A hyperlink is created via the use of the anchor tag, like this: <a href="http://www.linkurl.com">Text to use as the link</a>
The attribute href in the <a> tag is the path to the resource you are linking to. It can be a full URL to a web-based resource or it can be a link to a file on the local machine. For example, if I wanted to create a link to the file about.html that was in the same folder, I would use the following HTML snippet:
<a href="about.html">About me!</a>
If the file about.html was on a different machine, say the Informatics web server, my HTML might look like this:
<a href="http://informatics.indiana.edu/rocha/about.html">About me!</a>
Lists
In HTML we have two types of lists - unordered and ordered. We declare the list first using the <ul></ul> or <ol></ol> tags. Then, each list item is enclosed in it's own set of <li></li> tags.
|
List Type |
Display |
HTML tag |
|
Ordered List |
1. Go to the car 2. Start the car 3. Drive to work |
<ol> |
|
Unordered List |
• Go to the car • Start to the car • Go to work |
<ul> |
We can also change the way the list items are numbered(for ordered lists) or bulleted (unorded lists) by changing the type attribute. For example:
|
HTML markup |
Display in Browser |
|
<ul type="square"> |
§ Eggs § Milk § Toothpaste |
|
<ol type="a"> |
a. Eggs b. Milk c. Toothpaste |
We can also nest lists inside each other as in this outline for a paper. Notice the blue bolded <li> tags. Each nested list must be enclosed inside a set of <li></li> tags for the nesting to work.
|
HTML markup |
Display in Browser |
|
<ol type="I"> |
I. Introduction a. Purpose b. Why this is important II. Main Body a. Hypothesis b. Methodology c. Findings d. Discussion III. Conclusion |
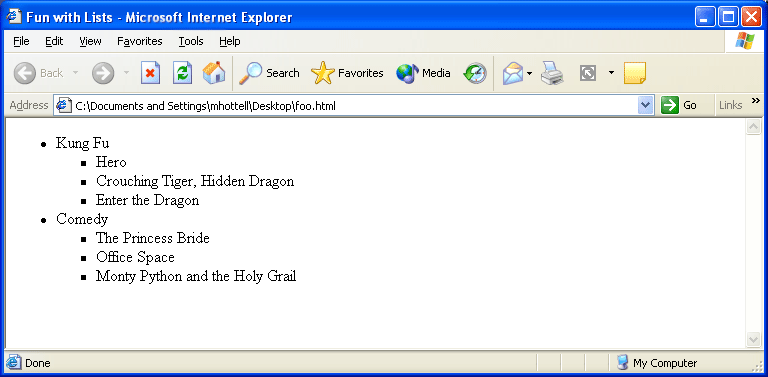
In notepad, create a file named zebra.html and add a list of your 2 favorite movie genres. For example, you might list genres such as Comedy, Action, Drama, SciFi, Horror, Anime, Fantasy, Kung Fu, or Documentary. Inside each of your two listed genres, create a nested list with 3 of your favorite movies for each category.
Here is what such a list might look like:

Tables
Tables are a bit more complicated to create than most other content in HTML. They are a great way to display information - in fact there are a number of tables in this HTML page alone. A table is declared by the <table></table> tags. Inside the <table></table> tags we place on or more table row tags, identified by <tr></tr> tags. Only <tr></tr> tags (and nothing else!) can go inside <table</table> tags. Each table row tag represents one row in our table. Inside of the table row tags, we can have one or more table data tags: <td></td>. Only <td></td> tags (and nothing else!) can go inside <tr></tr> tags. It is inside the <td></td> tags that we place our content. <td></td> tags can contain almost any type of content.
Here is an example:
|
HTML markup |
Display in Browser |
||||
|
<table border="5"> |
|
In the example above, we set the table attribute border to 5 pixels. By default, the border attribute is set to 0 which means that the border of your table cannot be seen.
We can also set attributes for <td></td> tags. We can change a <td></td> so that it spans more than one column by setting the colspan attribute. We can also change the background color of a cell in a table by changing the bgcolor attribute. You can also change the width of the <td></td> tag by setting the width attribute.
|
HTML markup |
Display in Browser |
||||||
|
<table border="5"> |
|
||||||
Using notepad, edit your zebra.html file to add the following table:

Hint: you already know all you need to do this!
Using HTML in your blog
To use HTML in the blog, begin by creating a new post. Switch to the Edit HTML mode by clicking on the “Edit HTML” link on the top right corner of the edit box. You will observe the following changes:
- Buttons on the edit box change to fewer buttons
- The only buttons available now are
- To make text bold
- To make text italicized
- To add a link
- To insert a blockquote
- To do a spell-check
- To upload/add an image file
You can preview your work before you publish it to your blog. Use different tags on your blogs in posts. For the blog deliverable, write up a post (or more than one post) where you should try using at least ten different types of tags. DO NOT simply use the buttons mentioned in the box above. For instance you should make text bold by using a <strong></strong> tag, not by clicking on the bold button. One of your tages must be an <img> tag. You need to include an image from some web resource
Final Remarks
When you have reached this point and completed all tasks you are finished with this lab. However, please feel free to try out new tags and create new web pages on your steel account if you like. The best way to learn and develop your skills as a web designer is to actually spend time creating new pages on your own.
Some good HTML resources if you want to expand your abilities and get ahead:
- W3Schools.com HTML Tutorial. Great HTML tutorial. They also have tutorials for just about any web technology.
- Mastering HTML 4 (complete book online). You must have an IU IP address to access this book via Books 24x7
- Hip Pocket Guide to HTML 4, by Ed Tittel, Natanya Pitts, and Chelsea Valentine


