I101: Introduction to Informatics
Lab 6: More Unix and FTP
Detailed Instructions for Tasks
Introduction
In this lab you'll start learning about where and how to maintain your web page. Here's a list of commands we learned last week:
| COMMAND | FUNCTION | |
| chsh | change the shell | |
| whoami | gives the current user name | |
| finger | gives information about someone on the computer | |
| ls | lists the directories and files in a directory | |
| who | lists who's on the system | |
| more | scrolls though a file | |
| rm | removes a file | |
| cd | moves to another directory | |
| cal | gives a calendar | |
| mkdir | makes a directory | |
| rmdir | removes a directory | |
| clear | clears the screen | |
| echo | puts something to the CRT (monitor) | |
| date | gives the date and time |
For this week, here are some new commands:
| COMMAND | FUNCTION | |
| spinweb | help with creating web pages, setting permissions | |
| spinweb -r | same as spinweb but does subdirectories as well | |
| ln | creates a symbolic link | |
| man | gives information on a command | |
| cp | makes a copy of a file | |
| cat | displays the contents of a file (and many other things too) | |
| pico | a popular text editor |
Creating and maintaining web pages is lots of fun. You should start to think about what you want your web page to display--its look, themes, information. Enjoy!
Using the pico editor
pico is a common text editor on most Unix machines. We will use this editor throughout the semester to work on web pages, so you will need to become quite familiar with it. Your AI will step you through some commands to get you used to using pico, and you can also find a pico tutorial on the IU knowledge base. Pico is meant to be portable and so it doesn't look like MS Word.
Pico is graphically bare bones and relies on key strokes--no mouse. This is so it can be portable. Therefore, you must use your arrow keys to move around inside the document.
Pico relies on ASCII codes--8 bits used for encoding keys. What are some important keys? The most important is the Ctrl key. When pressing the keys, you should hold Ctrl down with another key(s).
To invoke (or start pico) you use the pico comand. You can simply type pico or you can add a filename as an argument. Examples:
| pico | Starts pico editing a blank, unnamed file. You will have to give a name to the file when you save it. |
| pico filename | Opens pico. If a file named filename exists, its contents are loaded into the editor. If the file does not already exist, a blank page will be loaded. |
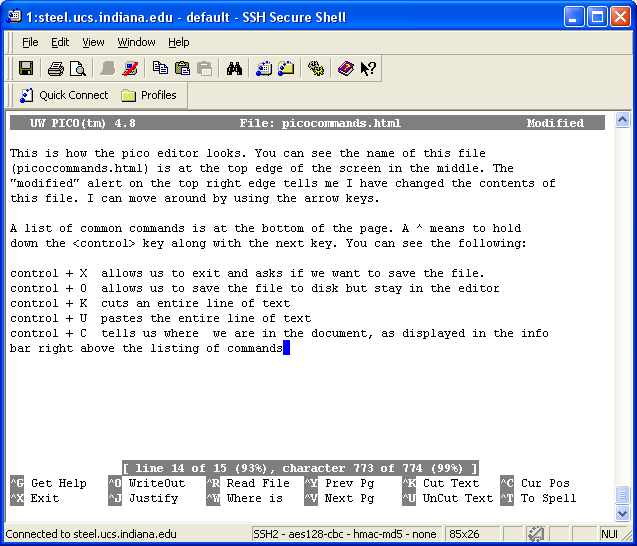
Once pico opens, simply type what text you want to have in the file. Your screen could look something like this:

| Command | Function |
|---|---|
| control + X | Exits after asking if we want to save the file. |
| control + O | Save out the file to disk but do not exit the pico program |
| control + K | Cuts an entire line of text |
| control + U | Pastes (uncuts) the entire line of text to wherever the cursor is |
| control + C | tells us where the cursor is located in the document, as displayed in the info bar right above the listing of commands at the bottom of the page. |
You can also paste text into the editor by cutting it from a windows application, positioning the cursor where you want to text to go, and then pressing the <shift> and <enter> keys together.
Creating your Web Page on Steel
Your web page will be located at http://mypage.iu.edu/~username/home.html. You replace "username" with your own. The path, as you can see, is to a file called home.html. Although it looks like the web page is somewhere else, it's actually located on your Steel account. The first thing you must do is prepare your account for you to be able to post web pages. We'll do that now.
1. SSH to your steel account.
You should now be familiar with your initial Steel screen:
If you forgot how to login, Go to Start > Programs > Communications > SSH Secure Shell.With this application open, in the menu, go to File > Quick Connect. Enter your Hostname (steel.ucs.indiana.edu), Username, and click connect. Enter your password.

3. Check the directory for files by issuing an ls command.
What you don't have is the directory for the web. Here's my ls command
steel ~> ls
Informatics/ Mail/
steel
~>
Your page is put into a directory named www. From now on,
you should understand "web directory" to mean the www directory. We
could create the directory ourselves then change the permissions (we have to
change the permissions to allow other people to view its contents), but there is
a nice (and powerful!) command that is provided to us on the steel
machine only to do this for us: spinweb
Spinweb is a simple untility developed at IU that helps you create and maintain personal your web pages on Steel by preparing your account to serve Web pages and creating a basic HTML home page. Make sure you understand what spinweb does and does not do for you:
What spinweb does for you
- Creates a home Web directory. The name of this directory,
as mentioned before, is
www. Spinweb places it in the top level of your account's home directory. - Makes your account's Web directory accessible to web browsers. It does this by adding execute permission on your home directory for all classes of users.
- Ensures that any files in the top level of your web directory have access permissions set so that they are available via the Web.
- It creates a file named
home-template.htmlin yourwwwdirectory. This is a basic HTML home page that you can use as a starting point for your Web pages. - If one doesn't already exist, it creates a symbolic link in your
NFS server space at
/N/u/username/WWW(whereusernameis your username). This lets php know where to find your Web pages.
What spinweb does not do for you
- Does not set permissions for files in subdirectories of your Web directory by default. To properly set the permissions for the subdirectories (directories beneath www), you should issue the command
spinweb -r
- Does not reduce permissions if you have previously given wider access to your files and directories than is necessary. So, it won't give less permission than you have otherwise have.
Every time you add new content (pages or images) to your web space, you must run spinweb again!!!
A little more about symbolic links, NFS, and mypage/php.
Symbolic Link
A symbolic link, also termed a soft link, is a special kind of file that points to another file, much like a shortcut in Windows. So this enables you to link to directories or to files on remote computers networked through NFS. Be warned: if you delete a target file, symbolic links to that file become unusable. The usage is: ln -s source_file myfile
Replace source_file with the name of the existing file for which
you want to create the symbolic link (this file can be any existing file or
directory across the file systems). Replace myfile with the name of
the symbolic link. The ln command then creates the symbolic
link. After you've made the symbolic link, you can perform an operation on or
execute myfile, just as you could with the
source_file. You can use normal file management commands (e.g., cp,
rm) on the symbolic link.
Note: If you delete the source file or move it to a different location, your symbolic file will not function properly. You should either delete or move it. If you try to use it for other purposes (e.g., if you try to edit or execute it), the system will send a "file nonexistent" message.
To find out more about symbolic links or any Unix command, you should issue a man command (short for "manual pages"), usage: man command . For example, to learn more about symbolic links you'd enter the following command:
man ln
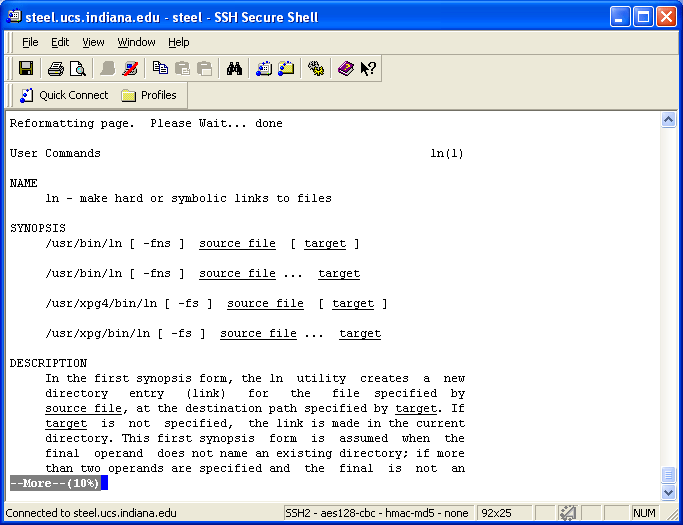
Here's what my page looks like after I issue the man ln command:

The name, synopsis, and decription are the name of the command, the usage, and more about how-to's and other sundries about the command. Just press the space bar to scroll through the page to continue reading the information.
NFS
NFS is a network file system developed by Sun Microsystems, Inc. that allow you to access files across a network and treat them as if they were local. For example, if you are using a system that is linked via NFS, you can access files on another computer on the same system without actually being at that computer. This is accomplished through the processes of exporting (the process by which an NFS server provides remote clients with access to its files) and mounting (the process by which file systems are made available to the operating system and the user).
The NFS protocol is designed to be independent of the computer, operating system, network architecture, and transport protocol. This means that systems using the NFS service may be manufactured by different vendors, use different operating systems, and be connected to networks with different architectures.
php/mypage
Php (personal home pages) or
mypage both refer to the service that UITS provides for
serving personal Web pages that are stored on your steel account. Mypage and php
are not systems you log into; their sole function is to serve your Web
pages. It is a service, rather than a system. This means that the mypage/php
servers can be enhanced to meet future demand. The old way (for IUB
students) of accessing your home pages is through
http://php.indiana.edu/~username. The newer way,
which is designed to service IU community members on all eight IU campuses, is
through http://mypage.iu.edu/~username. Both will
work - they point to the exact same directory on your Steel
account.
For more advanced students: Unfortunately, CGI programs are
not available on php.indiana.edu or mypage.iu.edu.
There are, though, some limited things we're able to do. Look through the
UITS knowledge base for more information, but a
useful starting place is: You
mean I really can't do CGI on Steel? Do not confuse the IU php web
hosting service with the web scripting language php - they are not the
same thing
3. Issue the spinweb command. You don't have to issue spinweb -r, because you don't have any subdirectories.
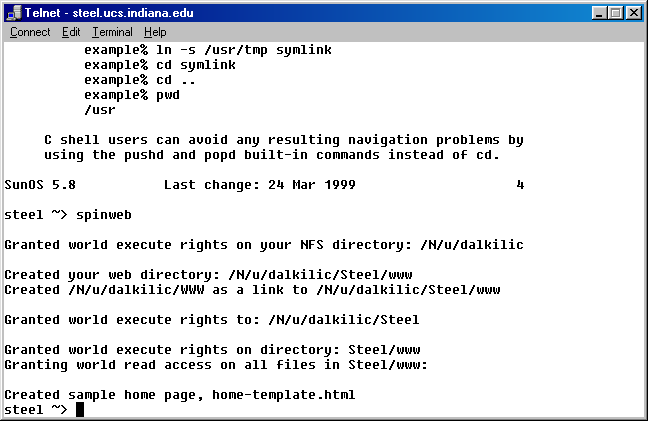
My screen looked like this:

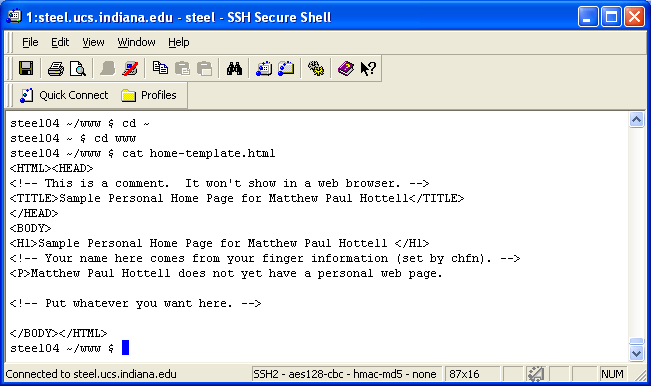
4. Complete reading this before you do it! Enter ls to verify you have a web directory. Check the contents of the web directory without moving to the web directory. Finally to see the contents use the cat command. The cat command displays files to the screen. Because we're using Solaris, we can number the lines of the file. Cat is a very powerful command.
Here's what you will see:

The cat command allowed me to view the contents of the file. Don't worry about the HTML--we'll learn about that throughout the semester. So your first web page is created. Now for the exciting part.
5. Open IE and enter http://mypage.iu.edu/~username/home-template.html with your user name. You'll see your first web page. It's not much yet, but it's a fantastic start!
Here's what a sample page looks like:

Every file name has two parts: a name and an extension. The name is everything before the dot, and the extension is after the dot. You can have a file without an extension or without a name. The extension is generally how Unix and you know what the file is for--whether, say, it's a picture (jpeg) or a web page (html). Unix is case sensitive, so all these files are different:
Home.html, hOme.html, hOMe.html, home.HTML, homE.HTML... (256 different file names just with home.html).
It's generally a good policy to use capitalization consistently when you are working with files on Unix or Linux so that you avoid confusion and mistakes.
Default web pages
When a web server receives a request for a specific web page over the Internet, it sends that page to the requesting client machine. However, if only a directory is requested and not a specific file, then the web server looks for a default page to send. On the mypage or php web server, home.html is the first file that the server looks for, followed by index.html. This is because the mypage or php server is supposed to serve home pages for IU people. Each web server may have a different set of default pages based on the needs of the organization and set up by the administrator.
For example, since home.html is the primary default web page on steel, the following two links should access the exact same web page:
http://mypage.iu.edu/~dalkilic/ is the same as http://mypage.iu.edu/~dalkilic/home.html
We can use the Unix command cp to copy a file either into another directory or into a file with a different name, or both. The cp command takes two arguments (the file to be copied and the destination for the copy) and looks like this:
cp current_file_name new_file_name
Therefore, if I want to copy a file named foo.html from my home directory on steel to my web directory and have it keep the same name, i would issue the following command:
cp foo.html www/foo.html
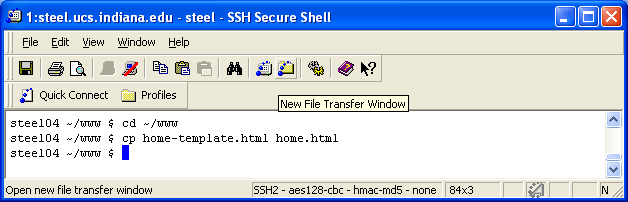
6. Make sure you are in your www directory and issue the command cp home-template.html home.html . This will make a copy of your home-template.html file that you created using the spinweb command in your www directory and name that copy home.html. Now, when you go to http://mypage.iu.edu/~username/, your home.html file will be displayed automatically.

Uploading using sFTP
Now since you already have your home.html and home.css ready from the last assignements, you are ready to upload those file to steel so everyone in the world can see them.Login to Oncourse and download your home.html and home.css file from the Lab4 folder under assignments. We are going to upload these two files onto steel.
If you don't have these files from the last assignment, skip this and go to the next step, you can create these files from scratch.
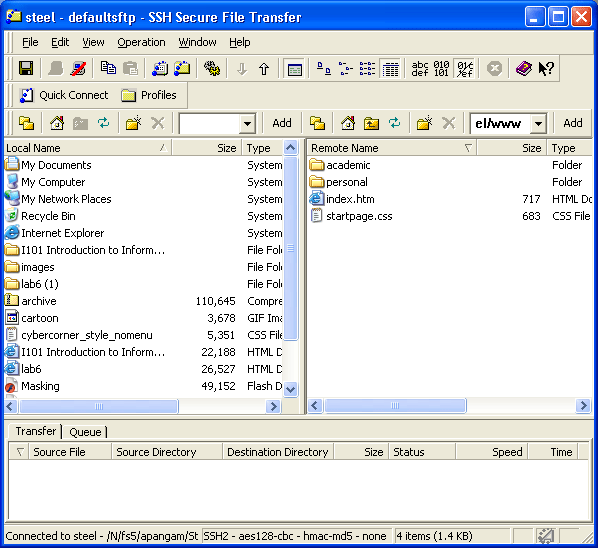
On your Secure Shell program, Go to the menu bar, click Window > New File Transfer. You can also click on the New File Transfer icon that looks like a folder: fourth icon from the right.
You now see that you have a split window which allows you to directly drag and drop files. The left pane shows your computer file system, and the right pane shows the files on the server (which is Steel in this case). You can drag and drop either way (i.e. from computer to server, or vice versa).
click on the folders to get inside the directory.
click on the up icon: icon with an upward arrow on a folder to get out of the directory.
Make sure you are in the www/ directory,
Drag home.html and home.css from your computer side to the www/ folder on the server side.

issue spinweb, and make sure your page is visible.
Upload extra files such as images if you have them also.
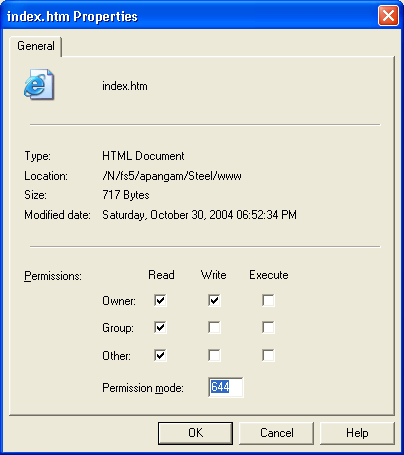
If your files do not show up when you type the address in Internet Explorer, check their permissions. Use chmod if needed. Or just right click a file to see its properties, and set permissions to 644.

Modifying Your Web Page
Now lets make some more changes on your page using the pico editor.
Come back to your SSH secure shell window, make sure you are in the www/ directory. pico home.html
Remember you can check the contents of the directory by the 'ls' command.
Using pico, open home.html.
Now, using the HTML and CSS you learned in previous labs, edit your CSS file too for your webpage using pico.
Blog Tasks
Create a sidebar link from your blog to your webpage, and also create a link on your webpage to your blog
On your blog, post a message in which you describe how to convert the binary number 110010101 to decimal, and the decimal number 529 to binary. In this post, please also describe the difference between a positional and non-positional number system.
Check that you have completed your deliverables before you leave.

